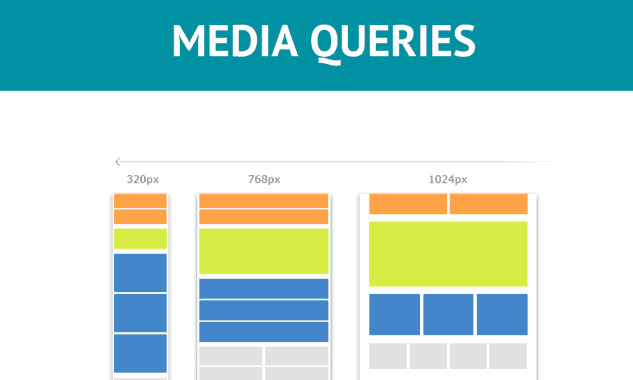
Стандартні розміри екранів для медіазапитів
Створюю і просуваю комерційні сайти та інтернет-магазини з 2008 року. 18-11-2015, 21:08 3 584 0
Стандартні розміри екранів для медіазапитів, що створюються з метою підгону розміру екрана під девайс.
Станом на кінець 2017 року фактичнопотрібно орієнтуватись на мінімальниу ширину в 340рх.
Нижченаведенні розміри практично є стандартними медіазапитами для різних гаджетів.
Ось самі поширені розміри:
/* Смартфоны (книжная и альбомная ориентация) ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px)
{ /* Стили */ }
/* Смартфоны (альбомная ориентация) ----------- */
@media only screen and (min-width : 321px)
{ /* Стили */ }
/* Смартфоны (книжная ориентация) ----------- */
@media only screen and (max-width : 320px)
{ /* Стили */ }
/* iPad’ы (книжная и альбомная ориентация) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px)
{ /* Стили */ }
/* iPad’ы (альбомная ориентация) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
{ /* Стили */ }
/* iPad’ы (книжная ориентация) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait)
{ /* Стили */ }
/* Десктопы и лэптопы ----------- */ @media only screen and (min-width : 1224px)
{ /* Стили */ }
/* Большие экраны ----------- */ @media only screen and (min-width : 1824px)
{ /* Стили */ }
/* iPhone 4 ----------- */
@media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5)
{ /* Стили */ }

